2009/3/1 記
Menu で選択されたページをハイライト
マスターページに配置した Menu を配置しただけでは、その中のどのページが選択されているかは表示されません。
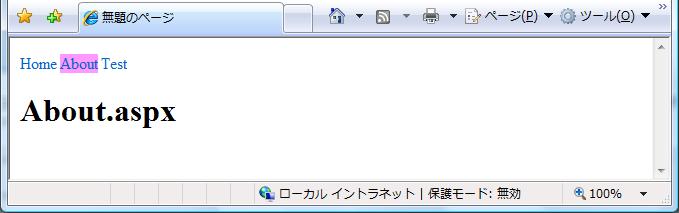
Menu の StaticSelectedStyle プロパティを使って、どのページが選択されているかをその背景をハイライトすることで示します。
イメージは以下のようになります。

上記のイメージを表示したマスターページのコードは以下のとおりです。
<%@ Master Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
// MasterPage に配置した Menu で、選択されたメニューの背景を StaticSelectedStyle BackColor="#FF99FF"
// でハイライトする。
protected void Menu1_MenuItemClick(object sender, MenuEventArgs e)
{
Session["url"] = e.Item.Value;
Response.Redirect(e.Item.Value);
}
protected void Menu1_Load(object sender, EventArgs e)
{
object obj = Session["url"];
if (obj != null)
{
foreach (MenuItem item in Menu1.Items)
{
if (item.Value == (string)obj)
{
item.Selected = true;
}
}
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>無題のページ</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Menu ID="Menu1"
runat="server"
Orientation="Horizontal"
onmenuitemclick="Menu1_MenuItemClick"
onload="Menu1_Load">
<StaticSelectedStyle BackColor="#FF99FF" />
<Items>
<asp:MenuItem Text="Home" Value="18_MenuInMasterPage.aspx"></asp:MenuItem>
<asp:MenuItem Text="About" Value="About.aspx"></asp:MenuItem>
<asp:MenuItem Text="Test" Value="Test.aspx"></asp:MenuItem>
</Items>
</asp:Menu>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>