ASP.NET と IIS には要求のサイズを制限する組み込みのセキュリティ機能があります。httpRuntime 要素の maxRequestLength 属性と requestLimits 要素の maxAllowedContentLength 属性が良く知られています。
それ以外に serverRuntime 要素の uploadReadAheadSize 属性というのもあって、それに気が付かないでハマるということがありましたので、備忘録としてまとめて書いておきます。元の話は Teratail のスレッド「asp.net ajax upload でエラーになる」です。
(1) httpRuntime 要素の maxRequestLength 属性
ASP.NET の制限でデフォルトで 4MB になっています。詳しくは Microsoft のドキュメント httpRuntime 要素 (ASP.NET 設定スキーマ) を見てください。肝心な部分のみ以下に抜粋しておきます。
"入力ストリームのバッファリングしきい値の限界値を KB 単位で指定します。 この限界値は、たとえば大きいファイルをサーバーにポストするユーザーなどにより引き起こされる、サービス拒否攻撃を防止するために使用できます。既定値は 4096 です。 しきい値を超えると、ConfigurationErrorsException 例外がスローされます。"
(2) requestLimits 要素の maxAllowedContentLength 属性
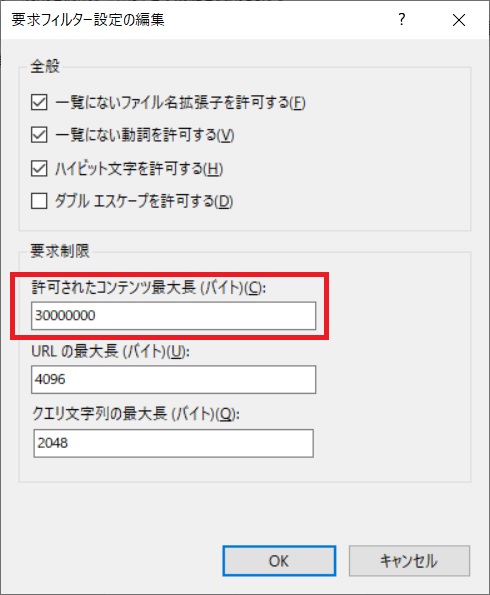
IIS7 から導入された要求のフィルタリング <requestFiltering>の機能の中の requestLimits 要素の maxAllowedContentLength 属性がそれで、デフォルト値が 30,000,000 バイトになっています。下の IIS Manager での設定画面を見てください。

設定変更は上の画像のように IIS Manager で行うのがお勧めです。applicationHost.config ファイルをメモ帳などで開いて編集することでも可能ですが。
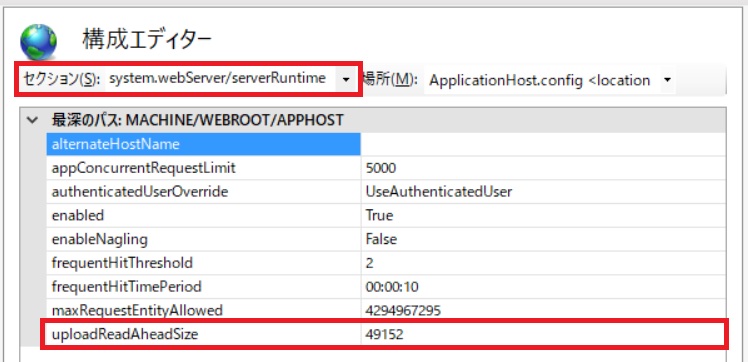
(3) serverRuntime 要素の uploadReadAheadSize 属性
以下の IIS Manager の画像の通りデフォルトで 49,152 バイトになっており、この制約にかかると HTTP 413 Request Entity Too Large というエラーになります。上に紹介した Teratail のスレッドの話がこの問題です。

Microsoft のドキュメント Solution for “Request Entity Too Large” error と Large file upload failure for Web application calling WCF service – 413 Request entity too large によると、SSL 通信を利用しているとき、または WCF に要求を出す場合は uploadReadAheadSize 属性の制約の影響を受けるとのことです。
ただ、SSL だけでそういう問題が出るとすると FAQ レベルの話&周知の事例なのに、ググって調べた限りそうでもなさそうなのが不思議でした。
さらに調べてみると、IIS randomly returns 413 Request Entity Too Large when uploading large files and using TLS という記事が見つかり、それによると client certificate も絡んだ問題と書いてあります。
上の記事の回答で黄色のバックグラウンドとなっている部分は IIS Express を使った時のエラーメッセージのようです。その中に:
Most likely causes: The Web server cannot service the request because it is trying to negotiate a client certificate but the request entity is too large.
If using client certificates, try: Increasing system.webServer/serverRuntime@uploadReadAheadSize
・・・とあります。
実際、上に紹介した Teratail の記事の問題のサイトでは client certificate を使っているようです。
ただし、自分の環境の Visual Studio Community 2015 で IIS Express で SSL 通信を利用する設定にし、sslFlags を SslNegotiateCert に設定して試してみましたが、uploadReadAheadSize はデフォルトの 49,152 バイトのままでも問題を再現できませんでしたが・・・
(4) JSON 文字列を送信する場合の制約
JSON 文字列のデシリアライズに使用されている(と思われる)JavaScriptSerializer クラスの MaxJsonLength プロパティによって、Web サービスの場合はデフォルトで 102,400 文字に、ASP.NET MVC のアクションメソッドの場合は 2,097,152 文字に制限されています。
前者(Web サービス)の方は jsonSerialization 要素の maxJsonLength 属性の設定によって変更可能です。後者(ASP.NET MVC のアクションメソッド)の場合は 2,097,152 文字から変更できません。
2013 年時点の情報なので今は変更されているかもしれませんが、詳しくは別の記事「MVC は maxJsonLength を無視」を見てください。