by WebSurfer
2010年10月6日 22:16
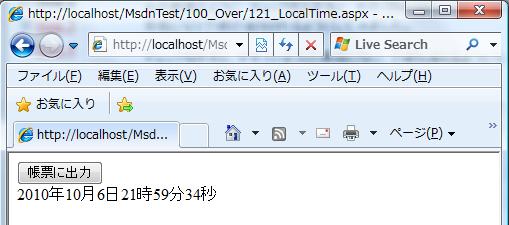
クライアントの現地時刻をサーバーで取得する方法です。

例えば、クライアントが何かの帳票を要求した際、クライアントの現地時刻を帳票のフッターに書き込むような場合を考えます。
クライアントが日本国外(時差がある場所)にもいるような場合が問題です。サーバー側で持っている日時をクライアント側の現地時間に変換するのはかなり難しそうですので。
その代わりに、帳票の出力要求のタイミングで JavaScript を使ってクライアントの PC から日時を取得してサーバーに POST し、それをサーバーで処理することなら簡単にできそうです。
コードは下記のような感じです。あまり面白くないですね。(苦笑)
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack)
{
Label1.Text = HiddenField1.Value;
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
<!--
function SetLocalDateTimeNow() {
var now = new Date();
document.getElementById("HiddenField1").value =
now.getFullYear() + "年" +
(now.getMonth() + 1) + "月" + now.getDate() + "日" +
now.getHours() + "時" + now.getMinutes() + "分" +
now.getSeconds() + "秒";
}
//-->
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1"
runat="server"
Text="帳票に出力"
OnClientClick="SetLocalDateTimeNow();" />
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
<input type="hidden"
name="HiddenField1"
id="HiddenField1"
value=""
runat="server" />
</div>
</form>
</body>
</html>
------------ 2010/4/24 追記 ------------
この記事で紹介したコードを実際に動かして試せるよう 実験室 にアップしました。興味のある方は試してみてください。
030da417-25c3-481f-9d01-83f9b50bc0b8|3|4.3
Tags:
JavaScript
by WebSurfer
2010年10月4日 22:05

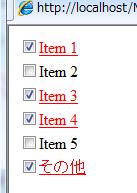
CheckBoxList の CheckBox にチェックを入れる/外すという操作によって、当該 CheckBox のテキストのスタイルを変える方法の紹介です。
左の画像のように、チェックを入れると、その CheckBox のテキストが赤色になり下線が追加されるようにしてみました。
チェックを外すと、テキストは元の黒色になり、下線も消えるようになっています。
コードを見ればどのようになっているかはすぐ分かると思いますので、説明抜きでコードのみアップしておきます(実は手抜きです)。(笑)
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
// CheckBoxList 生成のための DataTable
DataTable CreateDataTable()
{
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("Code", typeof(Int32)));
dt.Columns.Add(new DataColumn("Name", typeof(String)));
int i;
for (i = 0; i < 5; i++)
{
dr = dt.NewRow();
dr[0] = i + 1;
dr[1] = String.Format("Item {0}", i + 1);
dt.Rows.Add(dr);
}
dr = dt.NewRow();
dr[0] = i + 1;
dr[1] = "その他";
dt.Rows.Add(dr);
return dt;
}
void Page_Load(Object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
CheckBoxList1.DataSource = CreateDataTable();
CheckBoxList1.DataBind();
CheckBoxList1.Attributes.Add("onclick",
"javascript:CheckBoxListOnCheck(this)");
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
<!--
function CheckBoxListOnCheck(obj) {
var inputItemArray = obj.getElementsByTagName('input');
for (var i = 0; i < inputItemArray.length; i++) {
var inputItem = inputItemArray[i];
if (inputItem.checked) {
inputItem.parentNode.className = 'checkboxSelected';
} else {
inputItem.parentNode.className = 'checkbox';
}
}
}
//-->
</script>
<style type="text/css">
.checkbox
{
color: Black;
text-decoration: none;
}
.checkboxSelected
{
color: Red;
text-decoration: underline;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBoxList ID="CheckBoxList1"
runat="server"
DataTextField="Name"
DataValueField="Code">
</asp:CheckBoxList>
</div>
</form>
</body>
</html>
------------ 2010/4/24 追記 ------------
この記事で紹介したコードを実際に動かして試せるよう 実験室 にアップしました。興味のある方は試してみてください。
by WebSurfer
2010年9月18日 14:03

今さらながらですが、jQuery の勉強を始めようと思って、本を買ってきました。
今の��代の流れは JavaScript ではなく、それをラップしてライブラリ化(正しい表現ではないかも)した jQuery のように思います。
先の記事 Visual Studio 2010 にも書きましたが、Visual Studio 2010 には jQuery が標準で実装されています。
なので、自分もそろそろ勉強を始めて jQuery を使えるようにならないと、時代に取り残されそうです。
もともと、JavaScript の知識はほとんどなかったので勉強しなければと思っていたのですが、いまさら JavaScript の勉強を始めるよりは、これを契機に jQuery の勉強をした方がよさそうだと思ったしだいです。
本屋さんで見た限りでは、ASP.NET と連携して jQuery がどのように利用できるかが述べられているのは、左の写真のものしかなかったので、この本にしました。
最初の何も知らない状態で本を見て、よく分かるのでよさそうだと思って買うと、実は初歩的過ぎる内容で、すぐに物足りなくなって失敗したと思うことがよくあります。
そう思って、少しレベルが高そうな本を買うと、今度は高すぎてほとんど理解できず、本棚にしまいこんだままになってしまうこともよくあって、なかなか自分にぴったりのレベルの本を見つけるのが難しいです。
専門書は高価なので、買った本が合わなかったからといって次から次へと買うわけにも行かず、悩ましいところです。
今度はどうなんでしょうね。とにかく、本を読み進めて、サンプルを動かしてみます。その結果は、またここに書くつもりです。