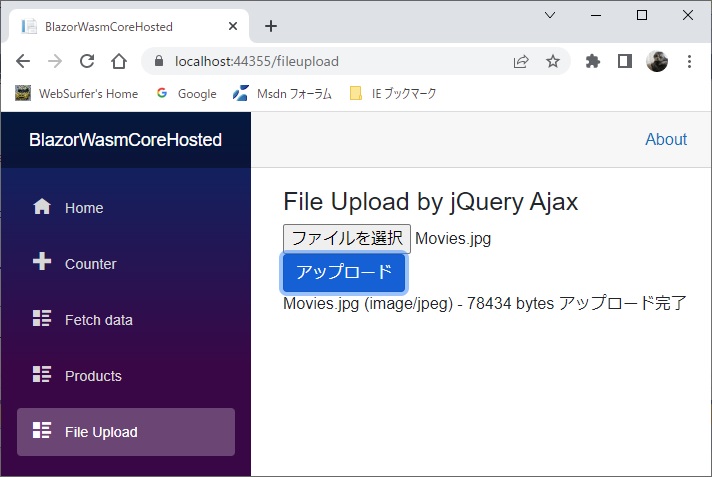
Blazor Web Assembly (WASM) アプリで、html の form 要素及び input type="file" 要素と jQuery ajax を使ってファイルをアップロードする方法を書きます。

(.NET 5.0 以降であれば、InputFile クラスを利用できるそうですので、そちらを使う方がいいかもしれません。詳細は Microsoft のドキュメント「ASP.NET Core Blazor ファイルのアップロード」を見てください)
jQuery / JavaScript を使ってファイルのアップロードはできますので、基本ブラウザである Blazor WASM のクライアント側からでも同様にファイルのアップロードはできます。
その jQuery / JavaScript のコードを Blazor WASM のクライアント側に組み込んで呼び出すことで、Blazor WASM アプリとしてファイルのアップロード機能を持たせることが可能です。(以下に概略を書きますが、詳細は Microsoft のドキュメント「ASP.NET Core Blazor で .NET メソッドから JavaScript 関数を呼び出す」を見てください)
なお、input type="submit" ボタンを form 要素内に配置して、それをクリックするというのは NG です。ファイルはアップロードされますが、返ってきた応答でブラウザの画面が書き換えられてしまうので。
jQuery ajax を使ってのファイルのアップロード機能をどのように実装するかの具体例を以下に書いておきます。
ベースとする Blazor WASM ソリューションは、Visual Studio 2022 のテンプレートを使って、フレームワーク .NET 6.0 で、[ASP.NET Core でホストされた(h)]にチェックを入れて作成したものを使います。ソリューション内に Client, Server, Shared という 3 つのプロジェクトができるはずです。
(1) ファイルアップロード用の Razor ページ
Client プロジェクトの Pages フォルダに以下の Razor ページを追加します。
@page "/fileupload"
@inject IJSRuntime JSRuntime;
<h3>File Upload by jQuery Ajax</h3>
<form id="form1" method="post" enctype="multipart/form-data">
<input type="file" name="postedfile" />
</form>
<button type="button" class="btn btn-primary" @onclick="UploadFile">
アップロード
</button>
<div id="result"></div>
@code {
private async Task UploadFile()
{
await JSRuntime.InvokeVoidAsync("uploadFile");
}
}
Shared フォルダの NavMenu.razor に上の fileupload ページへのリンクを追加し、メニューからリンクをクリックしてアクセスできるようにします。
(2) ファイルアップロード用の js ファイル
ファイルをアップロードする jQuery / JavaScript コードのコードを含んだ js ファイルを作成します。コードは以下の通りです。js ファイルの名前は任意ですがここでは exampleJsInterop.js としておきます。
window.uploadFile = () => {
// FormData オブジェクトの利用
var fd = new FormData(document.getElementById("form1"));
$.ajax({
url: '/Upload',
method: 'post',
data: fd,
processData: false, // jQuery にデータを処理させない
contentType: false // contentType を設定させない
}).done(function (response) {
$("#result").empty;
$("#result").text(response);
}).fail(function (jqXHR, textStatus, errorThrown) {
$("#result").empty;
$("#result").text('textStatus: ' + textStatus +
', errorThrown: ' + errorThrown);
});
}
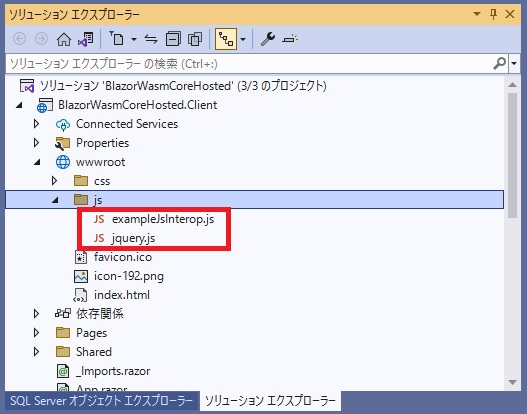
(3) js ファイルの配置
上の exampleJsInterop.js と jQuery.js を、Client プロジェクトの wwwroot フォルダ下に js フォルダを作って、その中に配置します。

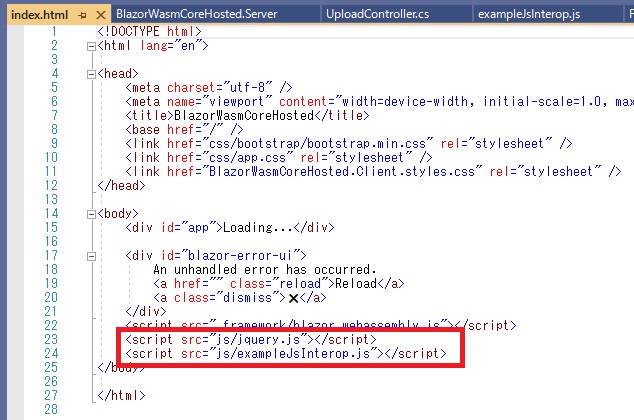
(4) index.html に script タグを追加
Client プロジェクトの wwwroot フォルダ下の index.html に、exampleJsInterop.js と jQuery.js がダウンロードされるよう、script タグを追加します。

(5) Server プロジェクトに Controller 追加
Server プロジェクトの Controllers フォルダにアップロードされたファイルを受け取って必要な処置をする Controller を追加します。
具体例は以下のコードを見てください。Web API の Controller としています。名前をステップ (2) の jQuery / JavaScript のコードにある url: '/Upload' と合わせる必要があることに注意してください。
using Microsoft.AspNetCore.Mvc;
namespace BlazorWasmCoreHosted.Server.Controllers
{
[Route("[controller]")]
[ApiController]
public class UploadController : ControllerBase
{
// .NET 6.0 で作ったプロジェクトは「Null 許容」オプションが「有効化」に
// 設定してあるので、引数も NULL 許容にしておかないと、クライアントでファ
// イルを選択しないで送信した場合、HTTP 400 Bad Request エラーになって
// "The postedFile field is required."というエラーメッセージが返ってくる
[HttpPost]
public string Post([FromForm] IFormFile? postedFile)
{
string result = "";
if (postedFile != null && postedFile.Length > 0)
{
// アップロードされたファイル名を取得
string filename = System.IO.Path.GetFileName(postedFile.FileName);
// アップロードされたファイルを処理(省略)
result = $"{filename} ({postedFile.ContentType}) - " +
$"{postedFile.Length} bytes アップ���ード完了";
}
else
{
result = "ファイルアップロードに失敗しました";
}
return result;
}
}
}
アプリを実行してファイルアップロードに成功するとこの記事の一番上にある画像のようになります。